
[javascript 자바스크립트] 이벤트루프 란?
resilient
·2021. 7. 30. 13:00

자바스크립트의 큰 특징 중 하나는 '단일 스레드' 기반의 언어라는 점이다. 스레드가 하나라는 말은 곧, 동시에 하나의 작업만을 처리할 수 있다는 말이다. 하지만 Node.js기반의 웹서버에서는 동시에 여러 개의 HTTP 요청을 처리하듯이 실제로 자바스크립트가 사용되는 환경을 생각해보면 많은 작업이 동시에 처리되고 있는 걸 볼 수 있다.
About | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js 공식 홈페이지에 가면 'Node.js 는 좀 더 발전된 이벤트 모델을 선택해서 라이브러리가 아닌 런타임 생성자로 이벤트 루프를 제공합니다.' 라는 문장이 있다. 그리고 Node.js 동작원리를 소개할 때 '이벤트 루프 기반의 비동기 방식으로..'라는 문구도 많이 보인다. 즉, 자바스크립트는 이벤트 루프를 이용해서 비동기 방식으로 동시성을 지원한다.
그럼 가장 중요한 이벤트 루프가 실제로 어떻게 동작하는지 한번 알아보자.

호출 스택(Call Stack)
자바스크립트 엔진은 Memory Heap과 Call Stack으로 구성되어 있다.
자바스크립트는 단일 스레드(싱글 스레드) 프로그래밍 언어인데, 이 말은 Call Stack이 하나 라는 의미이다.
MemoryHeap은 우리가 프로그래밍을 할 때 선언된 변수, 함수 등이 담겨지는, 메모리 할당이 일어나는 곳이다.
Call Stack은 코드가 실행될 때 쌓이는 곳이고, Stack형태로 쌓이게 된다.
Stack은 LIFO(Last In First Out) 선입후출 즉, 가장 마지막에 들어온 게 먼저 나가는 구조이다.
Web API
위에 그림을 보면 Web API는 JS엔진이 아니다.
Web API는 브라우저에서 제공하는 API로, Call Stack에서 실행된 비동기 함수는 Web API를 호출하고,
Web API는 콜백함수를 Callback Queue에 넣어준다.
우리가 자주 사용하는 setTimeout이나 AJAX 같은 비동기 호출, 이벤트들을 웹에서 작업을 수행할 수 있도록 하는 Web API 가 위 사진 처럼 외부에 따로 정의되어 있다.
Callback Queue / Task Queue
비동기로 실행된 콜백 함수가 보관되는 영역이다.
Queue 자료구조는 FIFO(First In First Out) 구조로 섭입 선출, 먼저 들어간 게 먼저 나오는 구조이다.
Event Loop
Event Loop는 Call Stack과 Callback Queue의 상태를 체크하여,
Call Stack이 빈 상태가 되면, Callback Queue의 첫번째 콜백을 Call Stack으로 밀어 넣는다.
이러한 반복적인 행동을 틱(tick) 이라 부른다.
Microtask Queue
Event Loop는 우선적으로 Microtask Queue를 확인한다.
만약 Microtask Queue에 콜백이 있다면, 이를 먼저 Call Stack에 담는다.
그리고 Microtask Queue에 더 이상 처리해야 할 콜백이 없다면,
Task Queue에 확인 후 처리한다.
Promise의 then()의 콜백 은 Task Queue가 아닌 Microtask Queue에 담긴다.
Event Queue? Job Queue?
마지막으로 Event Queue, Job Queue라는 개념도 나온다.
Event Queue는 Task Queue와 동일한 역할을,
Job Queue는 Microtask Queue와 동일한 역할을 가지고 있다.
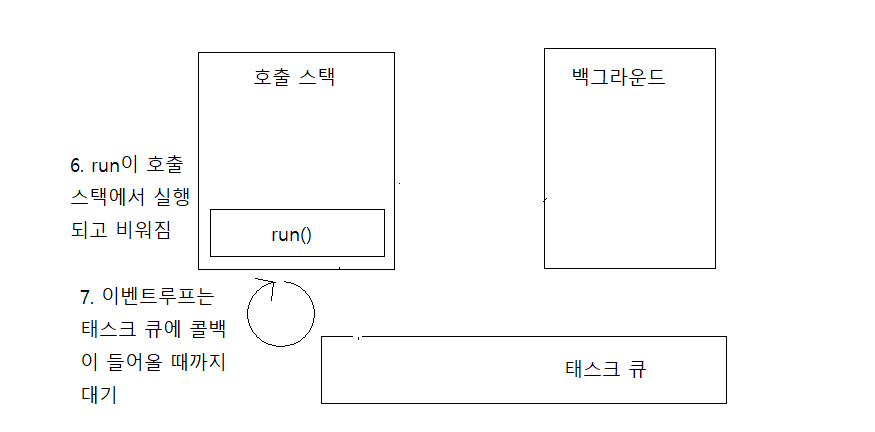
위 내용을 제로초님의 설명으로 쉽게 정리를 해보면 다음과 같다.
백그라운드는 위에 설명에서 Web API라고 생각하면 된다.
function run() {
console.log('동작');
}
console.log('시작');
setTimeout(run, 0);
console.log('끝');


자바스크립트를 단일 스레드 프로그래밍 언어라 한번에 하나씩 밖에 실행할 수 없다.
그러나 Web API(Background), Callback Queue(Task Queue), Event Loop 덕분에 멀티 스레드 처럼 보여진다.
Reference
https://meetup.toast.com/posts/89
'Language > Javascript' 카테고리의 다른 글
| [javscript] 자바스크립트 테스트코드, Jest 란? (0) | 2021.08.13 |
|---|---|
| [javascript 자바스크립트] 순환참조 란? (0) | 2021.07.31 |
| [javascript 자바스크립트] import 할때, 중괄호{} 가 있고 없고의 차이란? (2) | 2021.07.29 |
| [javascript 자바스크립트] this,window 란? (0) | 2021.07.27 |
| [javascript 자바스크립트] 이벤트 리스너 란? (0) | 2021.07.27 |





